Урок 7. Форматирование строк
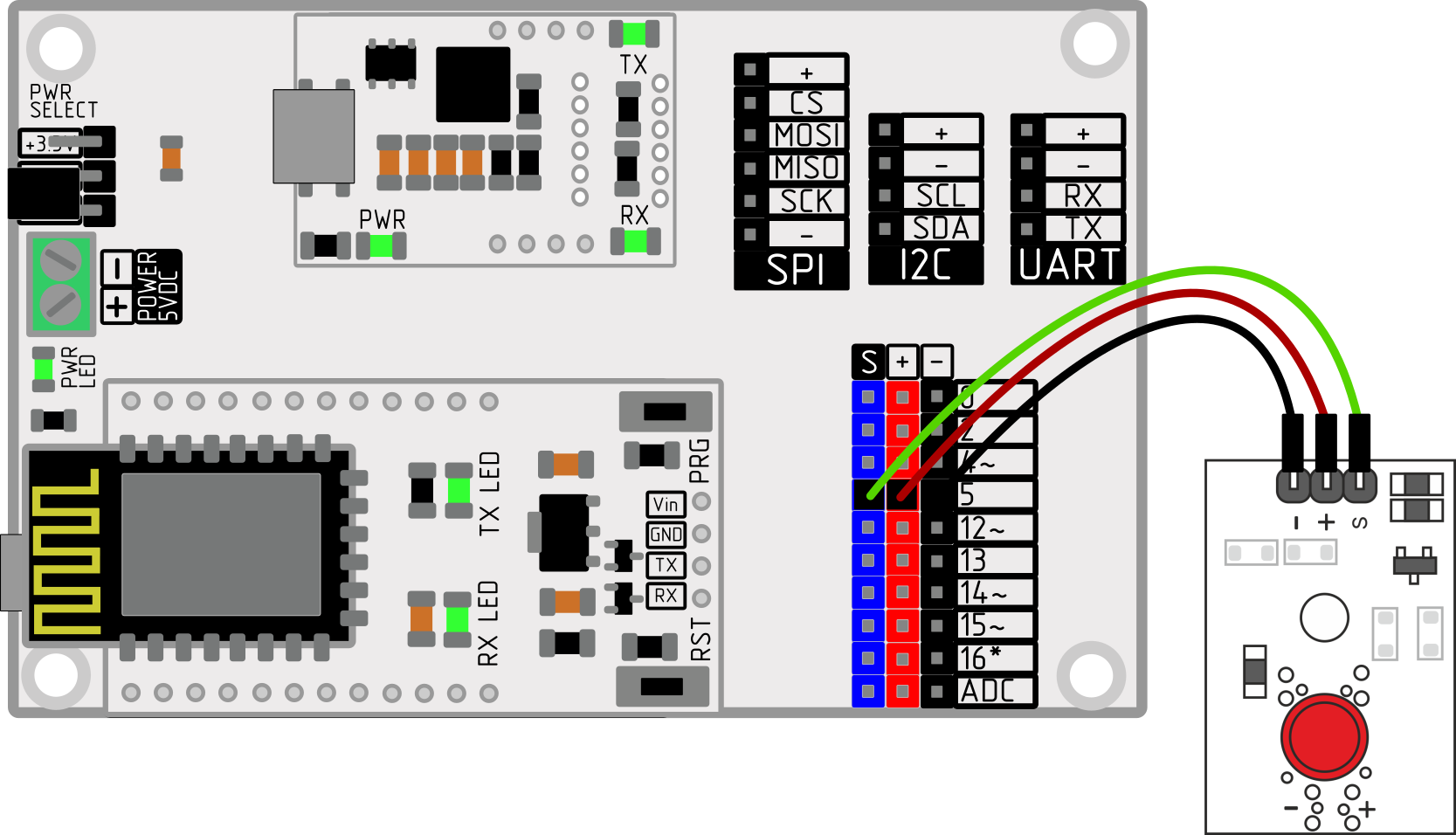
Подключим модуль светодиода к плате расширения Гиккон Коннект. И теперь будем включать светодиод удалённо - с веб-страницы. Светодиод в нашем проекте будет имитировать умную лампу.

Но прежде всего познакомимся с новой функцией - форматирование строки. Она нужна для того, чтобы удобно было подставлять в строки различные значения. Мы уже познакомились с одним из способов подстановки в строку переменных - это конкатенация. Простыми словами, это просто сложение строк. Например, переменная name у нас содержит строку - имя пользователя. И мы указываем программе поздороваться с пользователем, будем использовать такую конструкцию: print(«Привет, » + name + «!»).
Однако, если переменных в строке несколько, то такое сложение строк будет сложно прочитать. Есть ещё один удобный способ - функция format. Переписать предыдущий пример с её использованием можно следующим образом: print(«Привет, {name}!».format(name=«Вася»)). И хотя кажется что предыдущий вариант, удобнее, для нескольких переменных formatТекст кода намного лучше читается.
В нашем примере мы будем менять страницу умной лампы, в зависимости от её состояния. То есть мы выведем на страницу информацию, включена она или нет, причем постараемся сделать это разными цветами для наглядности. И добавим команду, которая будет включать или выключать лампу.
Для начала подготовим веб-страницу. Текст тега <p> будет следующим:
<p>Лампа <font color="red">выключена</font>. <a href="/turn_led">Включить</a></p>
Нам потребуется добавить ссылку, которая будет перенаправлять нас по определённому маршруту (http://адрес_Гиккон/turn_led). А уже на контроллере мы будем обрабатывать нужный маршрут и принимать решение о выполняемом действии. Текст ссылки мы будем менять в зависимости от того, выключена ли сейчас лампа или нет. Помимо этого, будем менять цвет, если лампа включена - то сообщение будет зелёным, если выключена - красным.
Получается, что у нас есть три переменные, которые будут меняться в зависимости от того, включена ли лампа: Цвет, состояние лампы и текст ссылки. Изменим текст тега <p> , подставив в него параметры:
<p>Лампа <font color={color}>{state}</font>. <a href="/turn_led">{link_text}</a></p>
Теперь мы видим значение тега с параметрами, которые мы подставим в зависимости от того включена ли лампа.
Опишем функцию, возвращающую интернет-страницу. У нас три параметра, которые изменяются в зависимости от того, включена ли лампа:
if led.value() == 1: color = "green" state = "включена" link_text = "Выключить." else: color = "red" state = "выключена" link_text = "Включить."
Текст веб-страницы поместим в переменную:
html_page = """ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой веб-сервер Гиккон</title> </head> <body> <h1>Состояние светильника</h1> <p>Лампа <font color={color}>{state}</font>. <a href="/turn_led">{link_text}</a></p> </body> </html> """
И теперь добавим функцию форматирования в данную строку, подставив в неё параметры и вернём результат:
html_page = html_page.format(color=color, state=state, link_text=link_text) return(html_page)
Целиком функция будет выглядеть следующим образом:
# функция возвращает интернет-страницу def html_page(): if led.value() == 1: color = "green" state = "включена" link_text = "Выключить." else: color = "red" state = "выключена" link_text = "Включить." html_page = """ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой веб-сервер Гиккон</title> </head> <body> <h1>Состояние светильника</h1> <p>Лампа <font color={color}>{state}</font>. <a href="/turn_led">{link_text}</a></p> </body> </html> """ html_page = html_page.format(color=color, state=state, link_text=link_text) return(html_page)
Выше представлен только код функции, одна она работать не будет.
В следующем уроке мы будем использовать эту функцию для управления светодиодом через веб-браузер.
Запомнить:
- Для удобной подстановки параметров в строку удобно пользоваться форматированием строки
- Форматирование строк может осуществляться с помощью функции
format() - В параметрах функции необходимо указать значения переменных, которые будут подставлены в строку