Урок 8. Управление через Wi-Fi
Схема подключения модулей для данного урока показана в прошлом уроке.
Мы написали функцию, которая отвечает за формирование веб-страницы, в зависимости от состояния светодиода (умной лампы). Теперь нам нужно добавить маршрут и его обработку. В уроках 5 и 6 этого раздела мы уже добавляли маршрут в строке:
# добавление маршрута server.add_route("/", start_page)
Здесь как раз добавляется “пустой” маршрут - по нему обычно переходит браузер, когда Вы набираете адрес в браузере. Другими словами это и есть стартовая страница.
Мы добавим маршрут http://адрес_Гиккон/turn_led, а точнее нас интересует его часть после адреса контроллера:
# добавление маршрута на переключение света server.add_route("/turn_led", turn_led)
В функции add_route в первом параметре мы указываем маршрут, который будет обработан, а во втором параметре функцию, которая будет обрабатывать данный маршрут.
Опишем функцию turn_led, которая будет переключать состояние светодиода (умной лампы). Итак, если лампа включена, нам нужно её выключить и наоборот, если выключена то включить:
# включение-отключение светодиода def turn_led(request): # если светодиод сейчас включен if led.value() == 1: # то его отключить led.value(0) else: # иначе, если выключен - включить led.value(1) server.send(html_page())
Обратите внимание, что в параметре request нашей функции мы принимаем значение запроса, переданного нам со страницы. В данный момент мы его никак не используем, но он может понадобиться для реализации более сложной логики.
Полностью код скрипта будет выглядеть следующим образом:
# используемые модули import network from time import sleep from machine import Pin from micropyserver import MicroPyServer # параметры сети wifi_name = "qwerty" wifi_pass = "12345678" # соединение с wifi в качестве клиента wifi = network.WLAN(network.STA_IF) wifi.active(True) # подключение к сети while not wifi.isconnected(): wifi.connect(wifi_name, wifi_pass) sleep(1) # вывод IP-адреса IP = wifi.ifconfig()[0] print("Успешно подключились. IP адрес: {IP}".format(IP=IP)) # переменные устройств и модулей led = Pin(5, Pin.OUT) # включение-отключение светодиода def turn_led(request): # если светодиод сейчас включен if led.value() == 1: # то его отключить led.value(0) else: # иначе, если выключен - включить led.value(1) server.send(html_page()) # описание функции-обработчика стартовой страницы def start_page(request): server.send(html_page()) # функция возвращает интернет-страницу def html_page(): if led.value() == 1: color = "green" state = "включена" link_text = "Выключить." else: color = "red" state = "выключена" link_text = "Включить." html_page = """ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой веб-сервер Гиккон</title> </head> <body> <h1>Состояние светильника</h1> <p>Лампа <font color={color}>{state}</font>. <a href="/turn_led">{link_text}</a></p> </body> </html> """ html_page = html_page.format(color=color, state=state, link_text=link_text) return(html_page) # создание сервера server = MicroPyServer() # добавление маршрута на стартовую страницу server.add_route("/", start_page) # добавление маршрута на переключение света server.add_route("/turn_led", turn_led) # старт сервера server.start()
Обратите внимание, что значение переменных в коде, которые отвечают за имя и пароль сети Вам нужно изменить на свои значения!
# параметры сети wifi_name = "qwerty" wifi_pass = "12345678"
Сохраните этот скрипт в рабочем каталоге на компьютере, затем подключитесь к контроллеру с помощью файлового менеджера, скопируйте данный скрипт как основной. Не забудьте скопировать на контроллер модуль micropyserver.py. После этого отключитесь от режима обмена файлами и перезагрузите контроллер. В терминале Вы снова увидите IP-адрес, который был присвоен плате.
Успешно подключились. IP адрес: 192.168.1.167
Зайдите на этот адрес с помощью браузера и увидите новую страницу нашего сервера:

Обратите внимание, что у нас состояния лампы - “выключена”, цвет состояния - красный, текст ссылки - “Включить”.
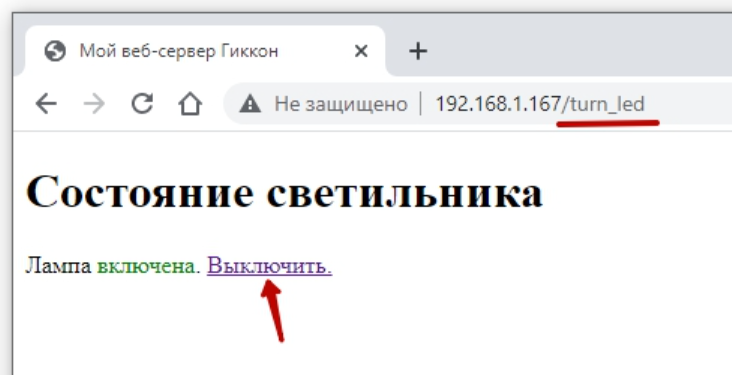
Кликнем по ссылке. Светодиод загорится, состояние, цвет и текст ссылки изменятся, а в адресной строке браузера мы увидим маршрут, по которому перешли, кликнув на ссылку.

Запомнить:
- Веб-сервер может обрабатывать различные запросы браузера
- Запросов и маршрутов может быть несколько
- При обработке маршрута нужно обязательно указать параметр
request, который хранит данные запроса